Introducción
En comunicación y diseño se entiende el código como el lenguaje que utiliza el emisor y el receptor para que la comunicación sea posible y efectiva, dado que en la materia trabajamos con códigos no lingüísticos es decir de expresiones simbólicas y conjunto organizado de signos, se entenderá el lenguaje como un lenguaje visual.
El lenguaje que se desarrolla en el cerebro se relaciona con la forma como se interpreta lo que se percibe a través de los ojos es decir “visualmente". Usa imágenes y signos gráficos pretendiendo transmitir mensajes a través de la imagen. El lenguaje visual es el sistema de comunicación que se utiliza en la creación de mensajes visuales, Autores como Wong y Dondis proponen unos elementos básicos que Wong cataloga en cuatro grupos que son: elementos conceptuales, visuales, de relación y prácticos. Entre estos y con los que también coincide Dondis están: el punto, la línea, el contorno, la dirección, el tono, el color, la textura, la escala, la dimensión y el movimiento.
Según Dondis (1976) este lenguaje también debe tener un orden, lo que denomina sintaxis de la imagen, y pretende sensibilizar sobre el uso inteligente de normas y reglas en lo que a la composición de la imagen se refiere, para darle significado a la forma visual, Algunos de los elementos sintácticos de la imagen o principios del diseño visual son los siguientes: Alineamiento, Balance, Contraste, Énfasis, Espacio negativo o contraforma, Movimiento, Proporción, Proximidad, Repetición, Ritmo y Unidad.
Entre el conjunto de subcódigos que propone Carreto, y que en realidad son retomados y ampliados por la obra de Péninou: Física y metafísica de la imagen publicitaria, se encuentran: el cromático, el tipográfico, el morfológico, y los culturales.

Dado el alto grado de iconicidad constituye un valioso recurso para transmitir información objetiva y una técnica que puede manipularse, consciente o inconscientemente, para connotar otros significados según la intencionalidad del emisor.

Para Carreto representan elemento atencional que da más de una categoría a una compocición u objeto de diseño, afirmando que incluisive “es mas atractiva una imagen que utiliza el color a una en blanco y negro”. Este código se basa en la manipulación de los colores y sus composiciones, teniendo en cuenta la percepción que tiene el receptor de estos.

No sólo comunica lo que expresa lingüísticamente el carácter o tipo, sino que han de tener en cuenta todos los recursos que permiten vislumbrar sus posibles lecturas como recurso expresivo, netamente visual e icónico.

Se relaciona con la disposición espacial de los elementos que integran el soporte de diseño y que facilitan su recorrido visual (perceptivo).

Son determinados por aquellas convenciones que las sociedad por tradición, o curltura, les ha conferido una cierta significación, como es el caso del sexo, los juegos, el protocolo, la moda, entre otros.
Grados de iconicidad de la imagen
En su estudio del Código Icónico, el autor plantea que la imagen ha de ser entendida como una unidad significativa que reúne todas las condiciones para ser un signo: significado, significante y significación (Carreto, 1997). Del mismo modo, explica que la imagen es captada mediante dos procesos de percepción: el descriptivo y el simbólico . El primero viene determinado por la percepción de los elementos que integran la imagen: líneas contornos, formas, colores, etc.; el segundo, por la interpretación de esos elementos en cuanto a su significado. De igual forma, afirma Carreto, toda imagen puede poseer grado de figuración, iconicidad y complejidad.
Grado de figuración
Está en función del reconocimiento de modelos reales previamente conocidos por el ser humano (Mujer + niño = maternidad).
Grado de iconicidad
Se refiere a la exactitud de la imagen respecto al objeto representado. El grado de iconicidad se ancla en analogía o similitud entre el objeto y si imagen, o entre la imagen y el natural (Carreto, 1997).
Grado de complejidad
Está estrechamente relacionado con la lectura que se hace de la imagen. Entre mayores niveles de abstracción ostente una imagen, mayor grado de complejidad tendrá su decodificación o lectura.

"Hacer trabajar a las imagenes"
Hay que pensar las imágenes de manera más minuciosa, no todo mundo entiende la producción y la recepción de estos contenidos visuales, los objetivos, procesos, significaciones que están implicadas.
Todas las siguientes imágenes son sandías, pero no son y representan lo mismo.

2020. Liliana Ham. Sandias decorativas. [Fotografía]. Recuperado de: https://www.youtube.com/watch?v=YwBprTM8OQs

2015. Fatica, V. Dragón sandía. [Fotografía]. Recuperado de: https://www.boredpanda.es/dragon-tallado-sandia-valeriano-fatica/?utm_source=google&utm_medium=organic&utm_campaign=organic

(s.f.). (s.a.). Disfraz de sandía. [Fotografía]. Recuperado de: https://www.funidelia.es/disfraz-de-sandia-infantil-100973.html

(s.f.). (s.a.). Tarta de sandía. [Fotografía]. Recuperado de: https://fiestasycumples.com/receta-de-tarta-de-sanda/

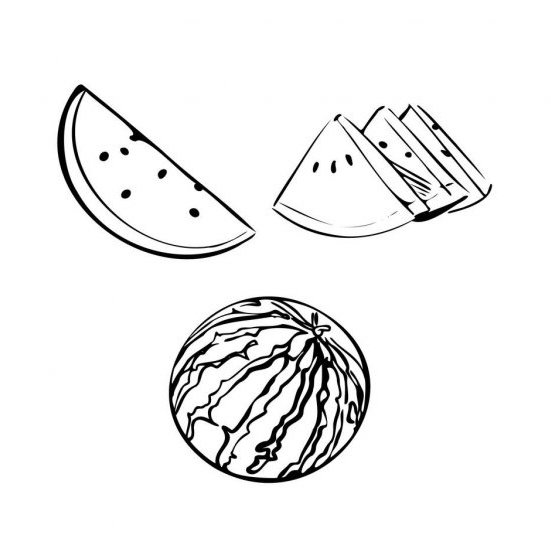
(s.f.). (s.a.). Dibujo de una sandía. [Ilustración]. Recuperado de: https://illustoon.com/es/?dl=5826

1949. Tamayo, R. Comedor de sandía. Recuperado de: https://fotos.eluniversal.com.mx/coleccion/muestra_fotogaleria.html?idgal=4072
Sobre las diferencias de iconicidad el autor más importante es Abraham Moles, para revisar la escalas de iconicidad para imagen física y aislada retomamos la escala de Villafañe, esta escala retoma el trabajo previo de Moles y cataloga once niveles que van de mayor a menor iconicidad en la imagen. Veamos cada uno de estos niveles:
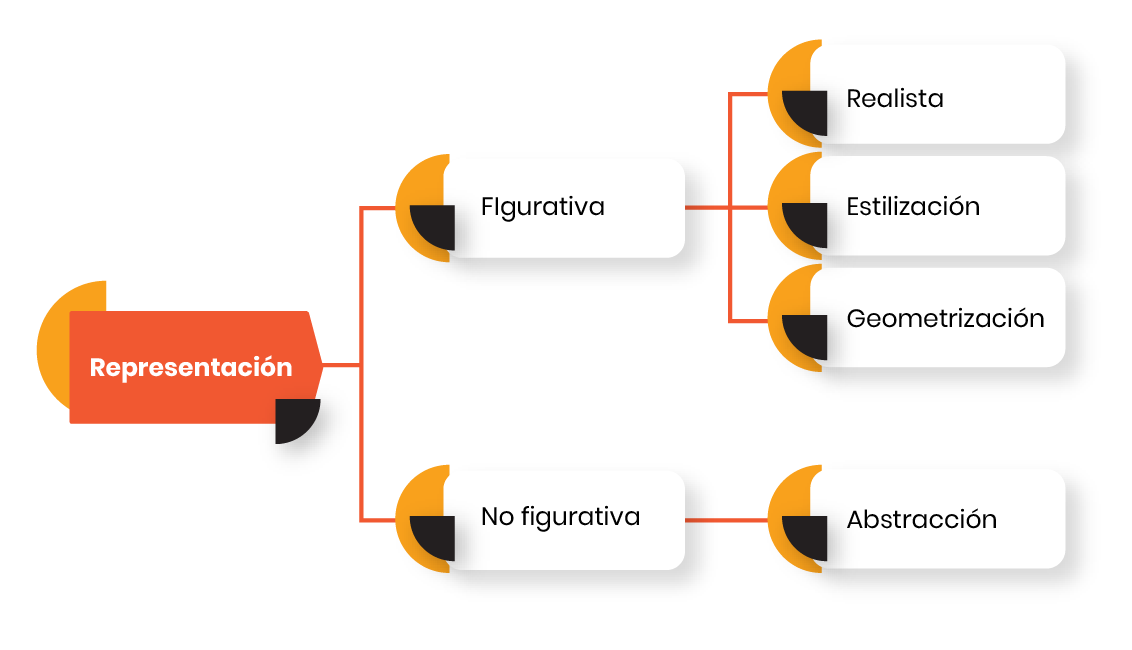
Según Joan Costa, la representación icónica de lo que las imágenes representan y de su nivel de complejidad o simplicidad, de realismo o esquematismo, toda imagen admite diferentes tratamientos, en cinco niveles:
El grado de iconicidad hiperrealista es el grado que supera a la imagen natural, siendo así cada detalle más específico en esta imagen que en la original.

En este grado se puede decir que la imagen es exactamente igual a la que se busca representar, digamos que es como si fuese una copia de la imagen al natural.

Este grado es el más parecido a la imagen original, con la excepción que se enfatizan los detalles de la original. Tiene un mayor grado de codificación, cambio de proporciones e incluso se modifican líneas para resaltar algunas zonas del diseño.

Estos diseños representan sus modelos originales a través de cada detalle, medida, proporción y escala. Este tipo de trabajo se debe llevar a cabo con instrumentos de alto nivel y precisión.

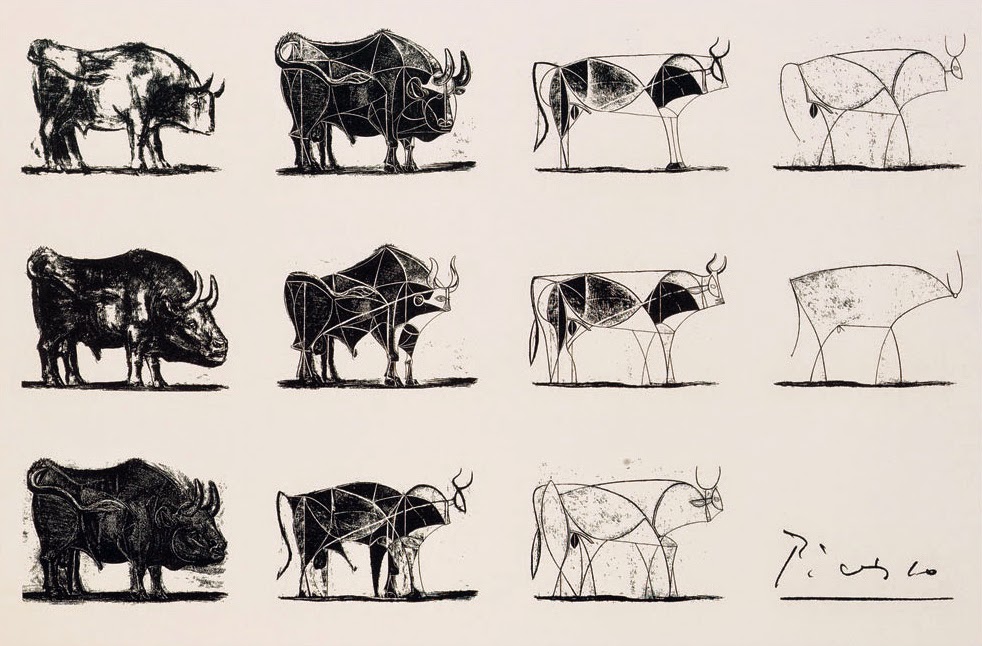
Llegamos al nivel de iconicidad más bajo en el diseño gráfico, en este diseño se representan las ideas, conceptos, pensamientos y sentimientos del objeto original. Se intenta representar la imagen al natural usando la menor cantidad de elementos posibles. Requiere un nivel muy alto de codificación.


Pasamos de pensar en la imagen natural del objeto a representar a representaciones no figurativa con un infinito abanico de posibilidades como vemos en la escala de Villafañe, y no solo podemos catalogar en una serie de once posibilidades, cada una de ellas pude tener a su vez más, logrando tener un nivel de identidad e iconicidad distintos de acuerdo a lo que deseamos comunicar.
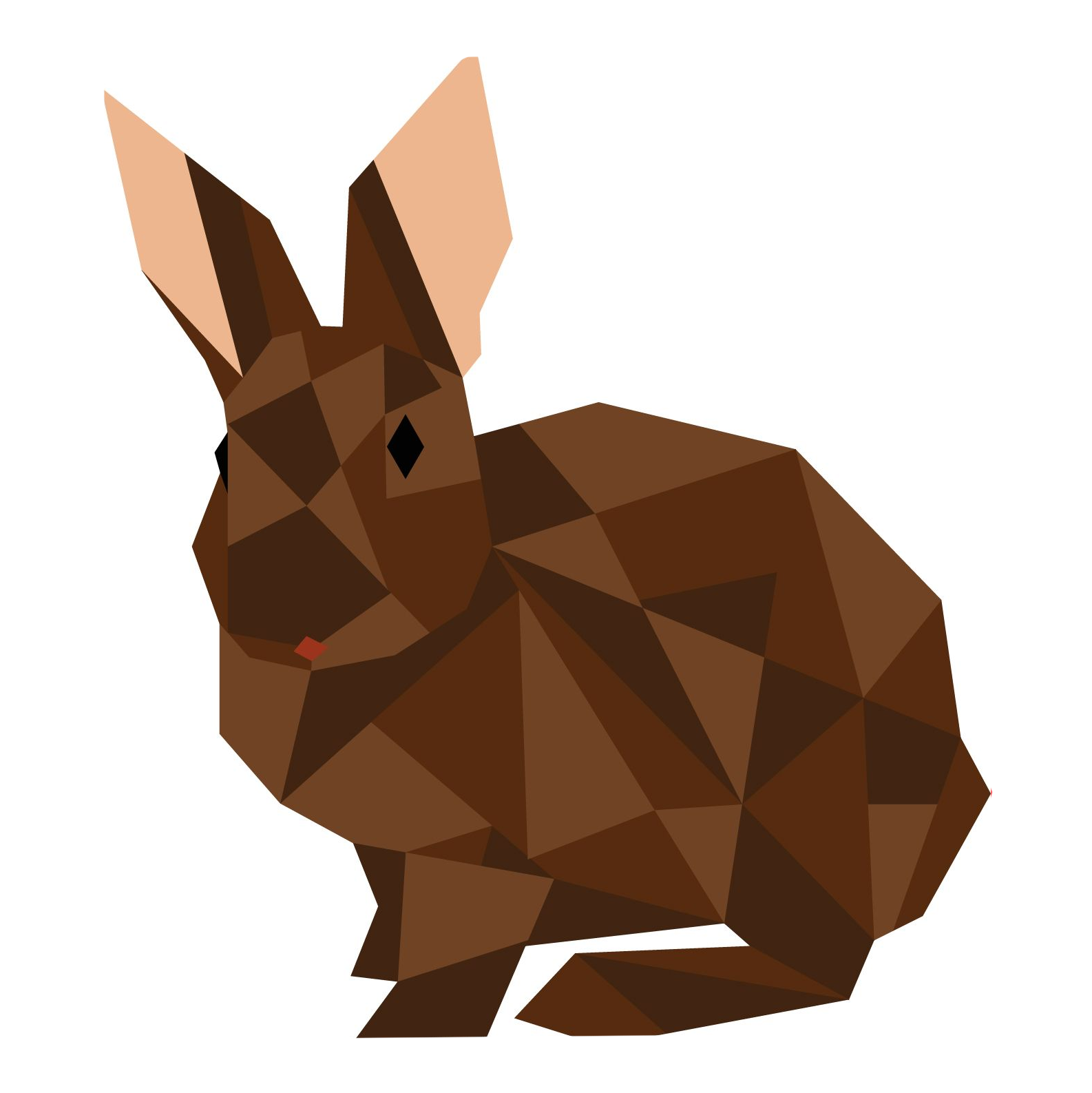
Los grados de iconicidad en términos de representación nos plantea las siguientes variables, en todos los casos viendo el mismo objeto como elemento a representar pero con diferentes características comunicativas.
En la asignatura podemos concluir que nos quedamos en niveles de iconicidad bajos, que van desde lo más abstracto como un boceto, a niveles transitorios como las representaciones de una vista de los objetos, y finalizando con representaciones tridimensionales pero que aún carecen de características sensibles, por ello es importante considerar estos procesos y métodos de representación como una herramienta para la construcción geométrica de códigos visuales. ¿Tienes alguna idea en mente?.

FUENTES DE INFORMACIÓN
https://repository.libertadores.edu.co/bitstream/handle/11371/3519/Mora_Sebastian_2020.pdf?sequence=1&isAllowed=y
http://bdigital.ula.ve/storage/pdf/opci/v20n45/articulo5.pdf
http://www.cesfelipesegundo.com/titulaciones/bellasartes/temarios/Bases%20Didacticas%20Artes%20Audiovisuales/Escala%20de%20A.%20Moles.pdf
https://www.youtube.com/watch?v=tNcdzfo1UKg
https://www.crehana.com/mx/blog/diseno-grafico/iconicidad-diseno-grafico/