Se conoce como Teoría del color a un conjunto de reglas básicas que rigen la mezcla de colores para conseguir efectos deseados, mediante la combinación de colores o pigmentos. Es un principio de gran importancia en el diseño gráfico, la pintura, la fotografía, la imprenta y la televisión, entre otras áreas visuales.
No existe una única Teoría del color, sin embargo, sino un conjunto de aproximaciones al color y a sus dinámicas. Muchas de ellas forman parte de la historia del arte o de la física (óptica), y poseen diferentes autores.
Por ejemplo, el poeta y científico alemán prerromántico Johann Wolfgang von Goethe (1749-1832) en su libro Teoría de los colores de 1810 proponía ya un círculo de color, basándose en los estudios de la materia del propio Isaac Newton. Otro caso conocido es el de Wilhelm Ostwald (1853-1932), químico y filósofo alemán.
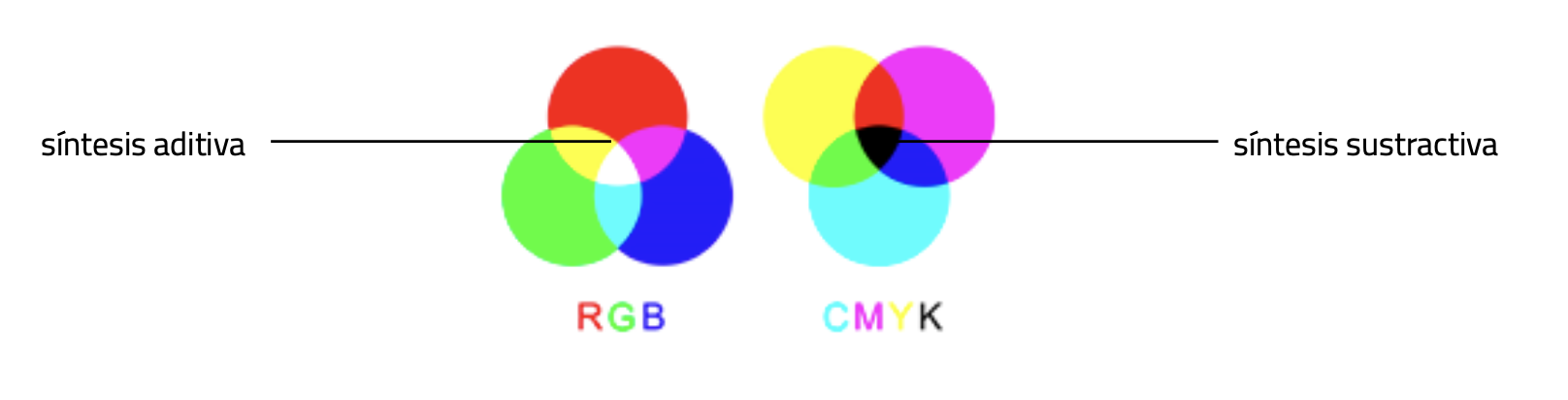
El modelo de color RGB se llama así debido a sus colores primarios: rojo, verde y azul (Red, Green, Blue, en inglés), a partir de los cuales se compone el resto. Es un sistema de color aditivo, en el que los colores deben sumarse para producir uno nuevo.

El modelo CMYK es distinto al anterior, pero su nombre también es la unión de las iniciales de los colores que toma como referencia: cyan, magenta, amarillo (en inglés: yellow), con el añadido del negro (llamado Key en inglés para evitar la confusión con la B del blue del RGB).
Este modelo comprende el color a partir de la absorción de la luz, de modo que a diferencia del RGB, es de tipo sustractivo, de resta de luz: la mezcla de todos los colores puros (azul, rojo, amarillo) da negro, la ausencia total de luz.
Este modelo del color es empleado en las diversas técnicas de impresión en tinta, ya que el papel carece de las propiedades lumínicas de los monitores o proyectores. Por esta razón, cuando se trabaja en un programa digital de diseño, se debe convertir el RGB a CMYK a la hora de preparar el diseño para impresión.

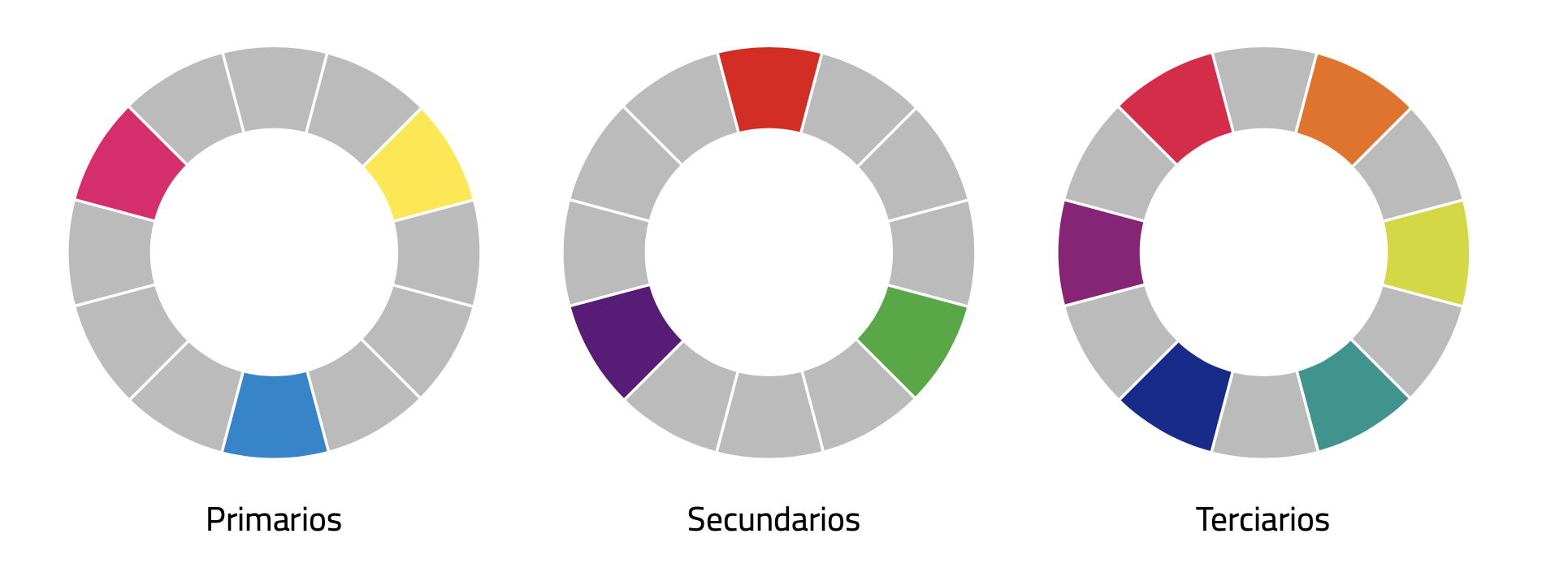
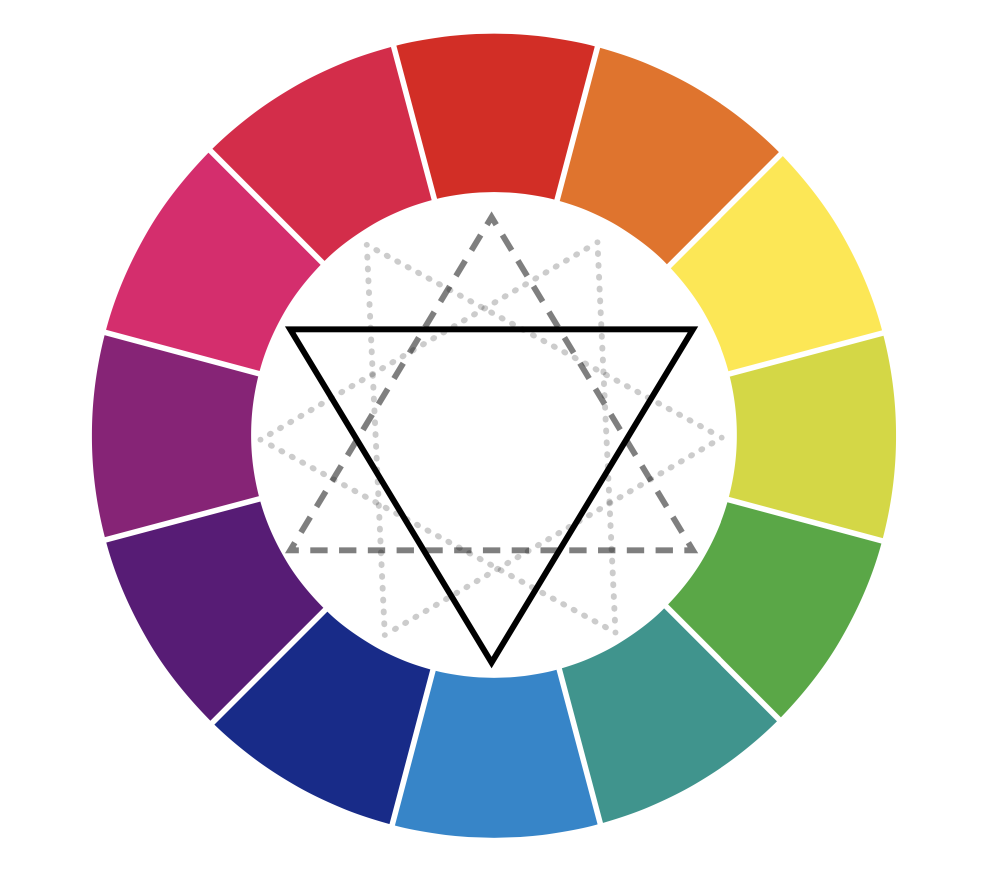
Uno de los principales insumos de toda Teoría del color es el círculo cromático. Se trata de una representación circular de todos los colores del espectro visual, organizados de manera tal que los colores contrarios se enfrenten y los colores complementarios estén próximos el uno al otro.
Los colores en el círculo cromático tiene un orden lógico en base al espectro visible de luz que podemos ver y ello condiciona también la forma en la que surgen el resto de colores, en base a cómo se combinen los primarios: si mezclas azul y amarillo, obtienes un verde de igual forma que si mezclas amarillo y magenta, obtienes rojo. Pero también surgen otros colores en más niveles de combinaciones, como ocurre con los terciarios, en base a combinar colores primarios y secundarios: si mezclas verde y azul, obtienes un color esmeralda, mientras que si mezclas morado y magenta, obtienes un violeta.

Antes de continuar vamos a detenernos un segundo a analizar las características de los colores que nos rodean. A cada color podemos asignarle tres atributos básicos.
También es conocido como matiz, tinte, croma o por su nombre en inglés, Hue. Es la propiedad que diferencia un color de otro y por la cual designamos los nombres de los colores: verde, violeta, rojo, etc.

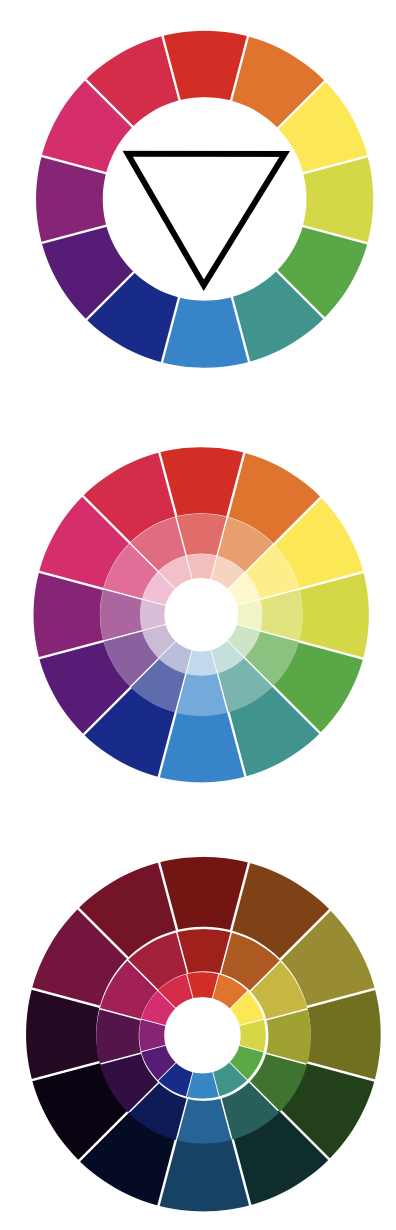
Cuando hablamos de este concepto nos referimos a la claridad u oscuridad del color. Es decir, la intensidad lumínica. Los colores oscuros tienen hacia el negro y los claros hacia el blanco. Normalmente nos referimos a ella cuando hablamos de «es un verde oscuro» o «es un azul claro».

Representa la intensidad cromática o pureza de un color. En otras palabras, es la claridad u oscuridad de un color y está determinada por la cantidad de luz (o mezcla de blanco) que un color tiene.
La saturación de los colores cambia a medida que ese color tiene más o menos cantidad de gris. A mayor cantidad de gris, más pálido y menos saturación; a menor mezcla de gris, más intenso y más saturación.

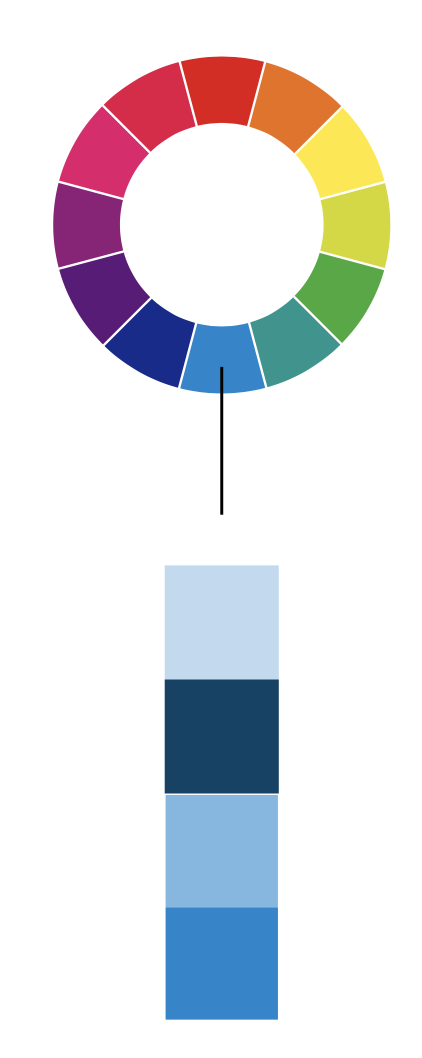
Como su nombre indica, una armonía monocromática consiste en trabajara con un único color. Son armonías debido a que son ordenadas, agradables y mantienen una relación entre sí mucho más natural

Sin embargo, dentro de una gama monocromática podemos generar contrastes más duros o más suaves, dependiendo del efecto que se busque

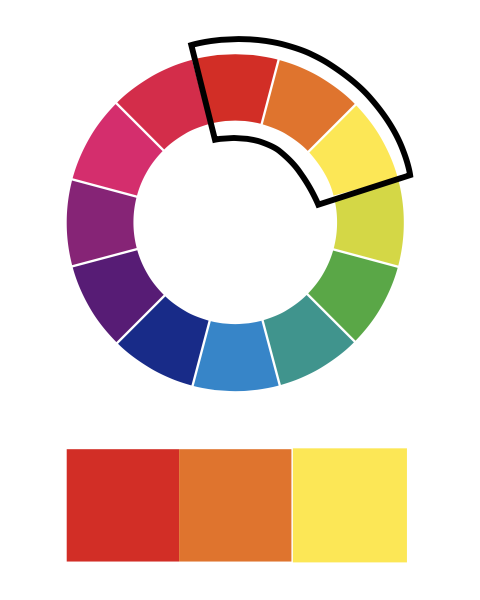
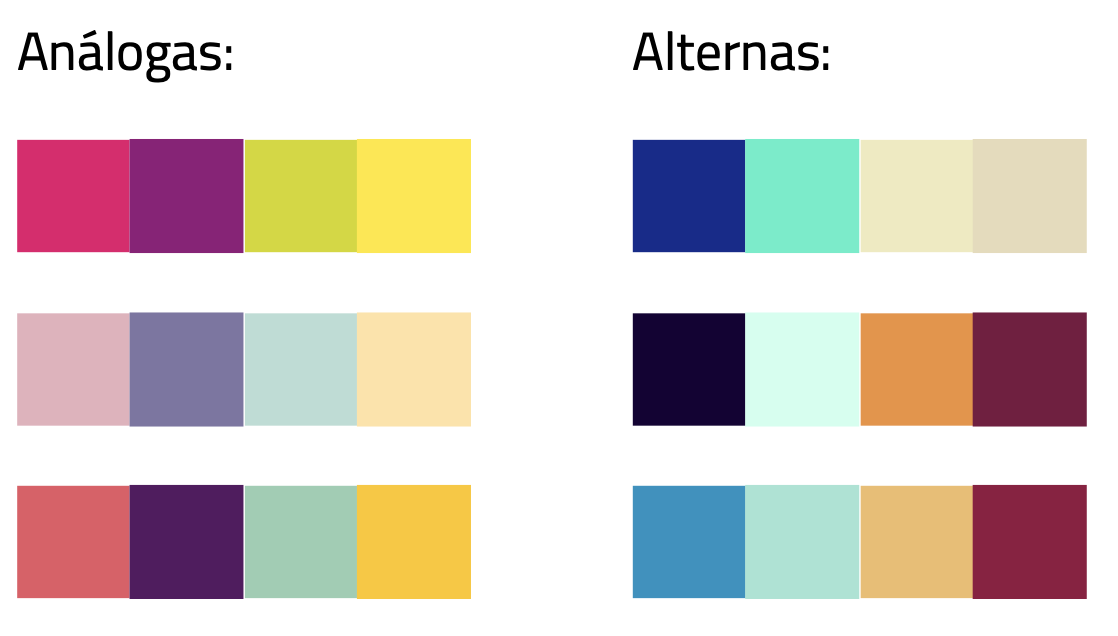
En este tipo de combinaciones se utilizan colores consecutivos (vecinos) en el círculo cromático. Este tipo de combinaciones también transmiten un orden y armonía al ser algo natural en el espectro visible pero con más viveza y flexibilidad.

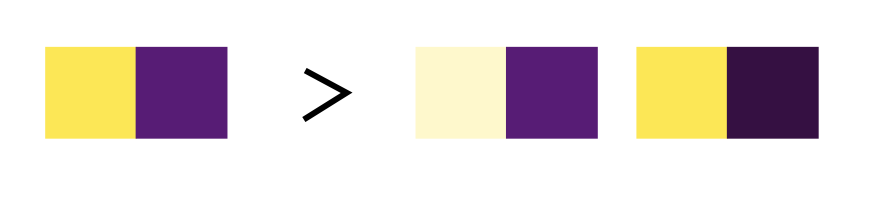
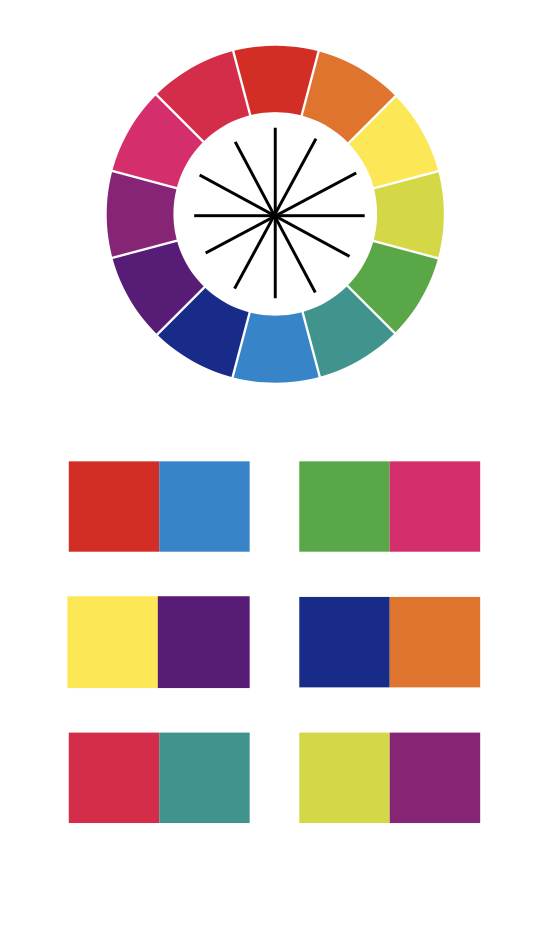
Una combinación entre colores complementarios es aquella que ocurre entre colores equidistantes en el círculo cromático. La interacción entre colores complementarios hace que estos sean percibidos como más intensos y vibrantes. Al ser un contraste tan fuerte y forzado, los colores se rechazan entre sí y se produce una vibración a nivel perceptivo en el ojo (sobre todo en formas a un tamaño pequeño), al saturarse los conos y bastones de nuestro ojo (como te mencioné en el vídeo del canal). Para tener una combinación que pueda ser enérgica pero sin ser desagradable al ojo causando tensión, es conveniente utilizar la saturación o el brillo en alguno de los dos colores.


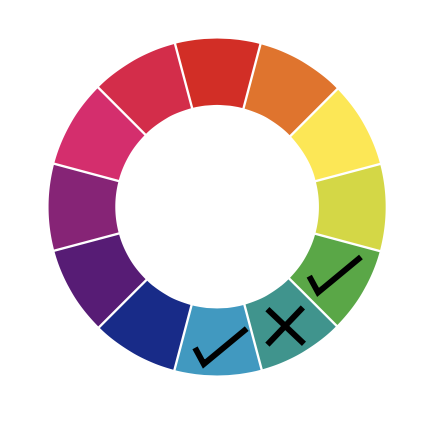
En una díada de colores análogos alternos se combinan dos tonos próximos en el círculo cromático obviando el tono intermedio (análogo) entre ellos.


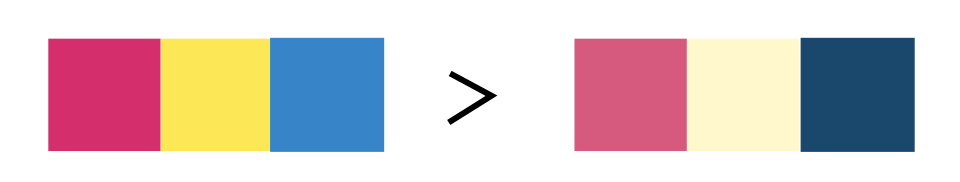
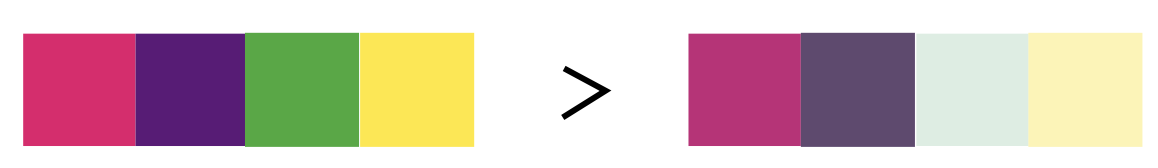
En este tipo de combinaciones se utilizan colores 3 colores situados a la misma distancia entre sí dentro del círculo cromático dando lugar a un triángulo equilátero imaginario. Lo interesante de esta combinación es relacionar colores muy opuestos entre sí. La armonía de este esquema multicolor reside en mantener las distancias equidistantes entre tonos, para ello es importante contar con subtonos entre los principales y jugar con la luminosidad y brillo entre colores. Es recomendable usar un color dominante y otros dos colores para toques más sutiles o para destacar algunos detalles del diseño o la composición.


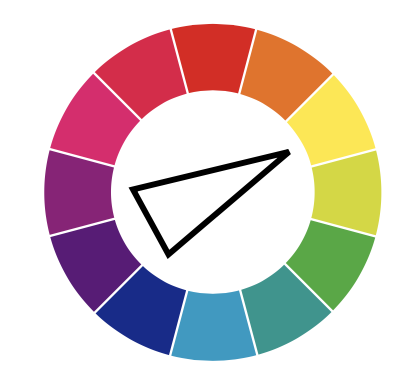
Esta combinación suma un tono junto a los dos colores adyacentes de su complementario. Sería una diada de colores análogos alternos a la que se añade el color complementario de la combinación.
En este caso tendríamos una gama de morados y azul oscuro y el complementario a dicha gama sería el amarillo, generando contraste y siendo un color que aporte un acento a la combinación.


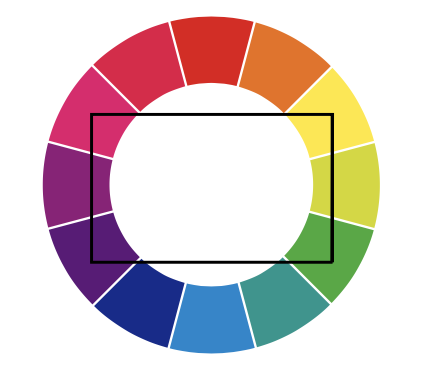
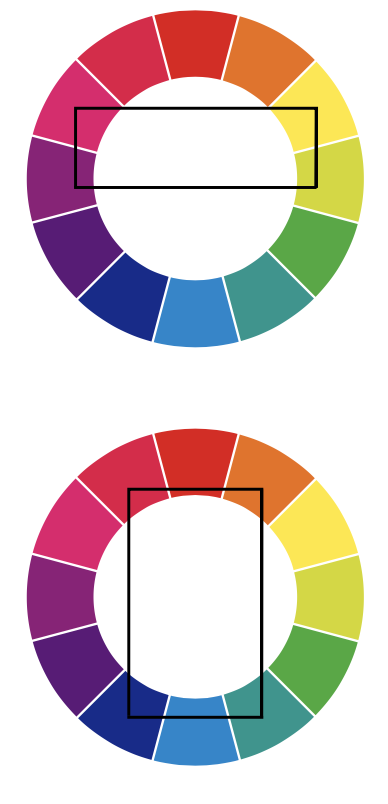
Al igual que en la triada se combinaba mediante equidistancia de colores, en una tetrada se trata justamente de añadir un color más a dicha combinación. De igual forma que venimos comentando anteriormente, al ser tan opuestos y saturados es recomendable variar los tonos en cuanto a matiz, luminosidad y saturación.


Las tetradas pueden ser también entre colores análogos entre sí y alternos (saltando a los intermedios) como veíamos en ejemplos anteriores.


Estas son las combinaciones tradicionales de colores según su posición en el círculo cromático y según los matices, luminosidades y saturaciones. Lo interesante ahora es que, una vez conoces las reglas, ya puedas buscar la excepción. Para ello, no dudes en generar combinaciones, inspirarte en imágenes y fotografías con gamas evocadoras de sensaciones que te interesen y recuerda que también puedes sumar a las combinaciones el negro, toda una amplia gama de grises e incluso el propio blanco. Dicho esto, ¡vamos a ver ejemplos de gamas cromáticas y a explorar herramientas!
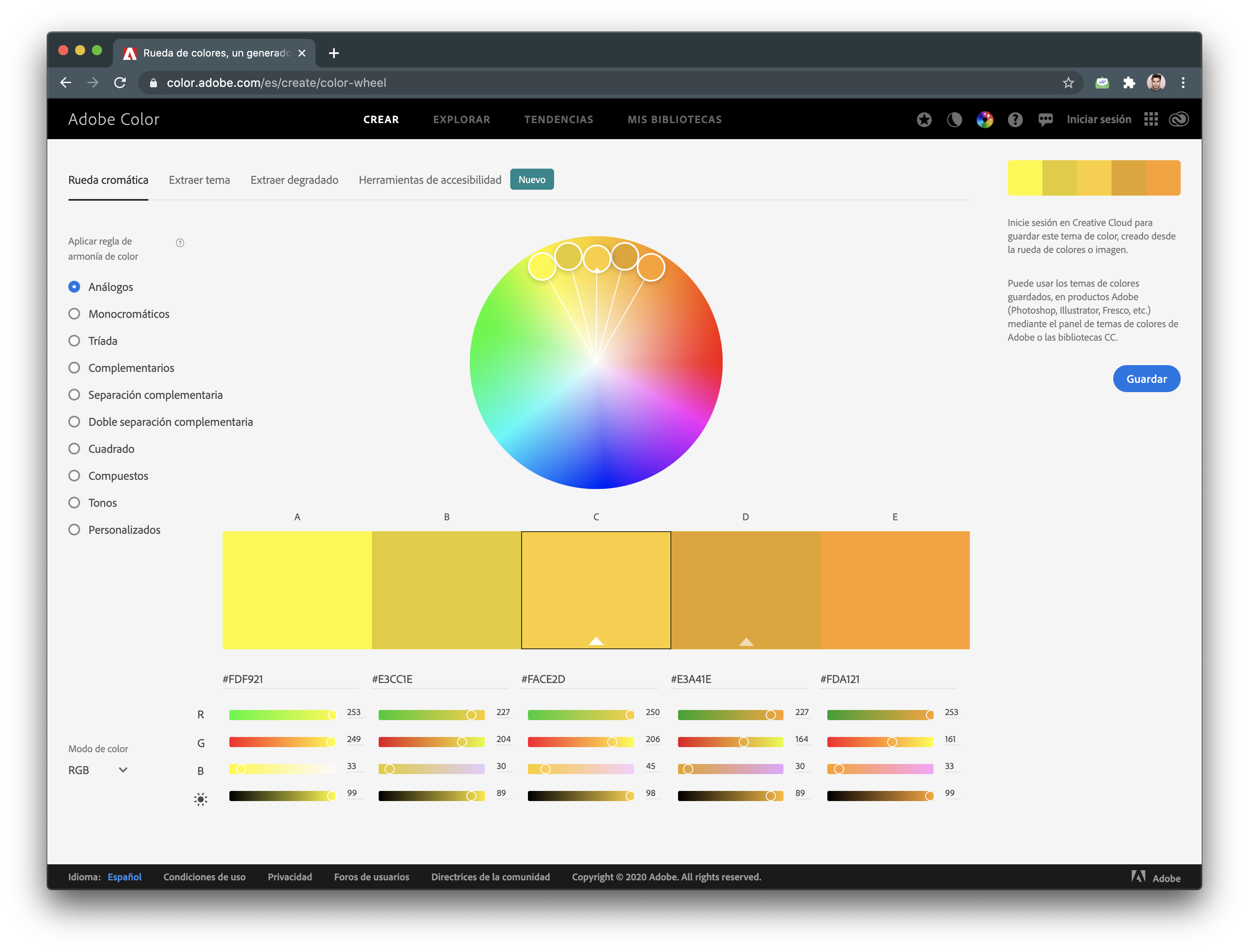
Adobe color
Un sitio muy fácil de usar y para generar combinaciones y explorar
los modelos que te comentaba anteriormente además de poder
explorar combinaciones de otras personas, tendencias, etc.
https://color.adobe.com/es/create/color-wheel

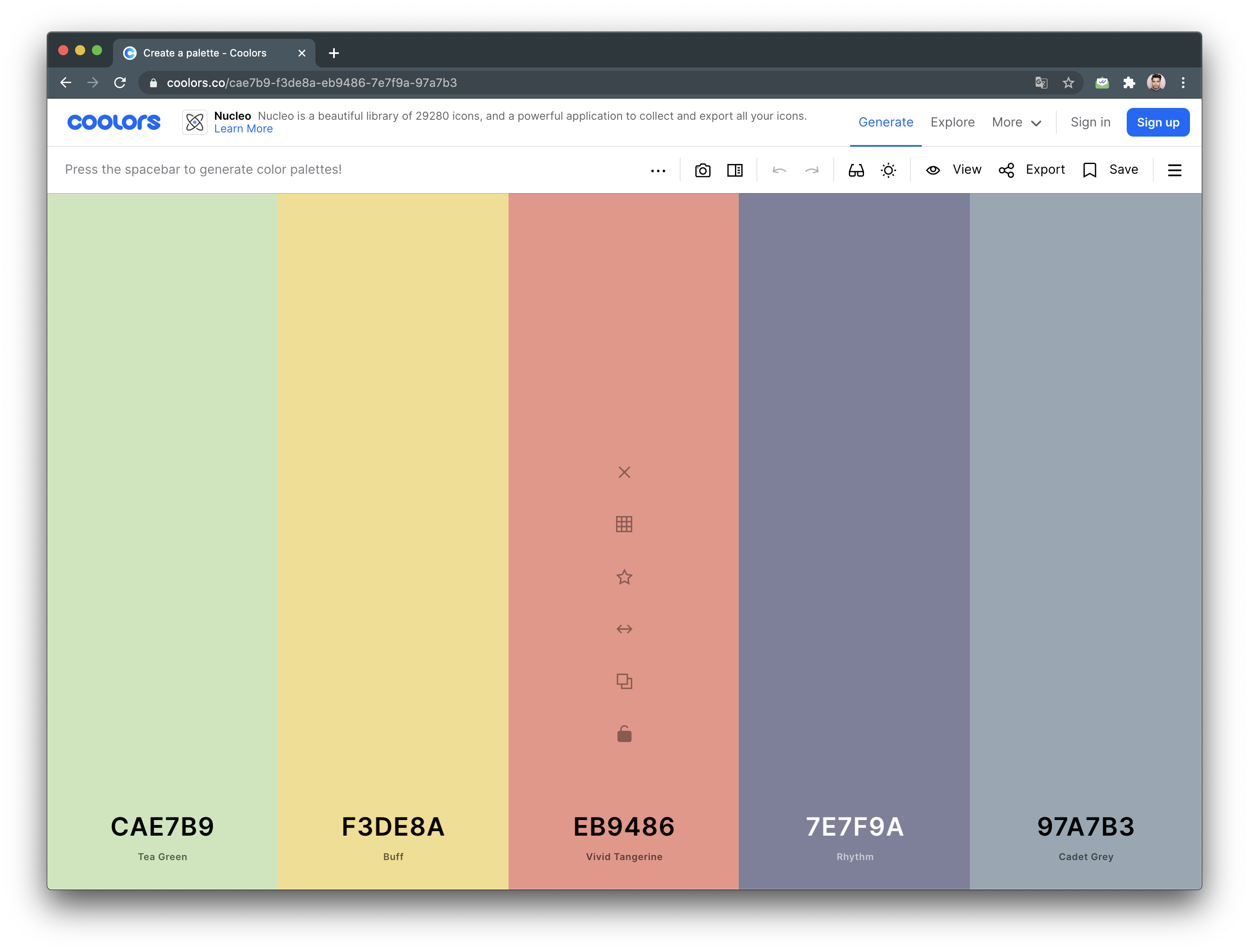
Coolors
Es una herramienta muy similar además de muy cómoda para manejar
los colores de tu combinación, explorar nuevas combinaciones de
terceros, ver directamente los códigos web por si estás probando
alguna combinación para tu web, etc.
https://coolors.co/

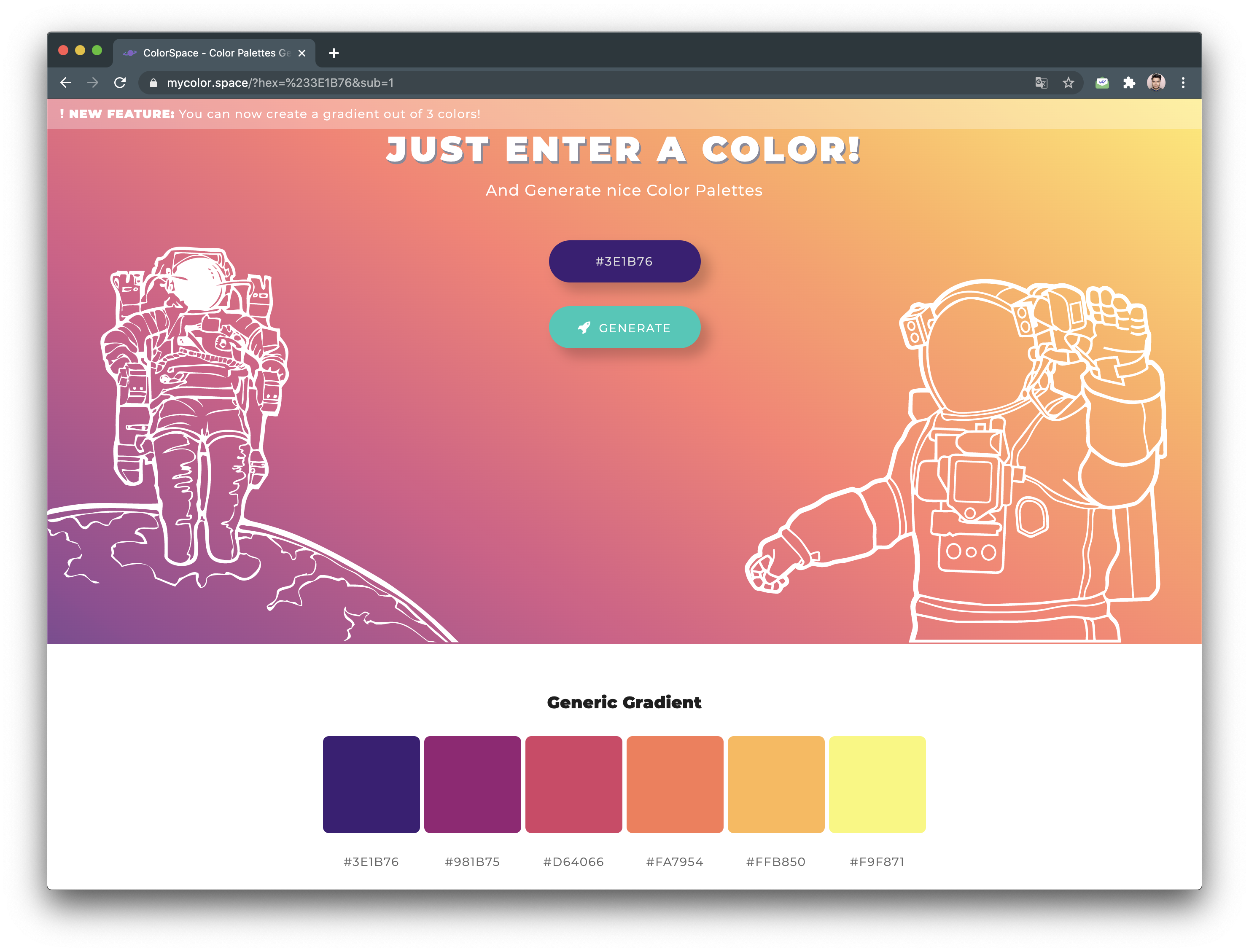
Color Space
Esta herramienta es muy sencilla y funcional, permite generar una
variedad de paletas y posibles combinaciones mediante la selección
de un color. Muy útil para tener aproximaciones o ideas, trabaja
con colores en modelo hexadecimal.
https://mycolor.space/

https://concepto.de/teoria-del-color/
https://brandeame.es/
https://www.fotonostra.com/grafico/teoriacolor.htm
https://color.adobe.com/
https://coolors.co/
https://mycolor.space/